1.Redux介绍
Redux是一个用来管理管理数据状态和UI状态的JavaScript应用工具(数据流框架)。随着JavaScript单页应用(SPA)开发日趋复杂,JavaScript需要管理比任何时候都要多的state(状态),Redux就是降低管理难度的。(Redux支持React,Angular、jQuery甚至纯JavaScript)

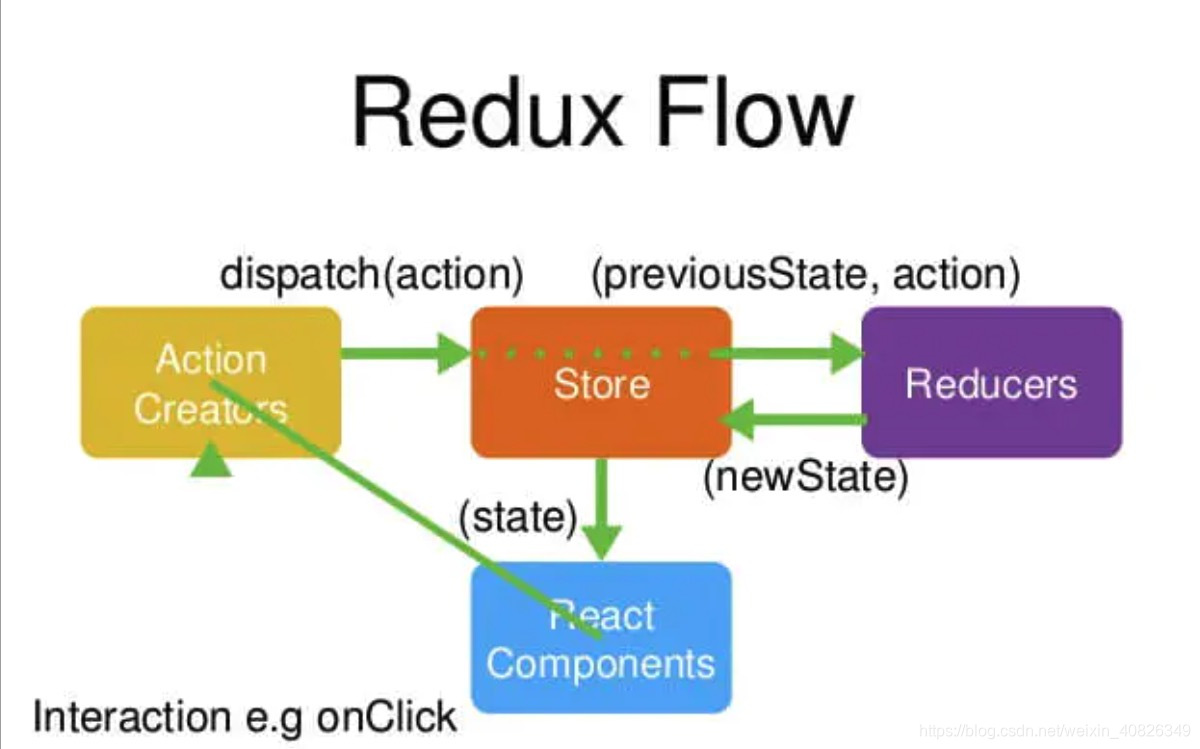
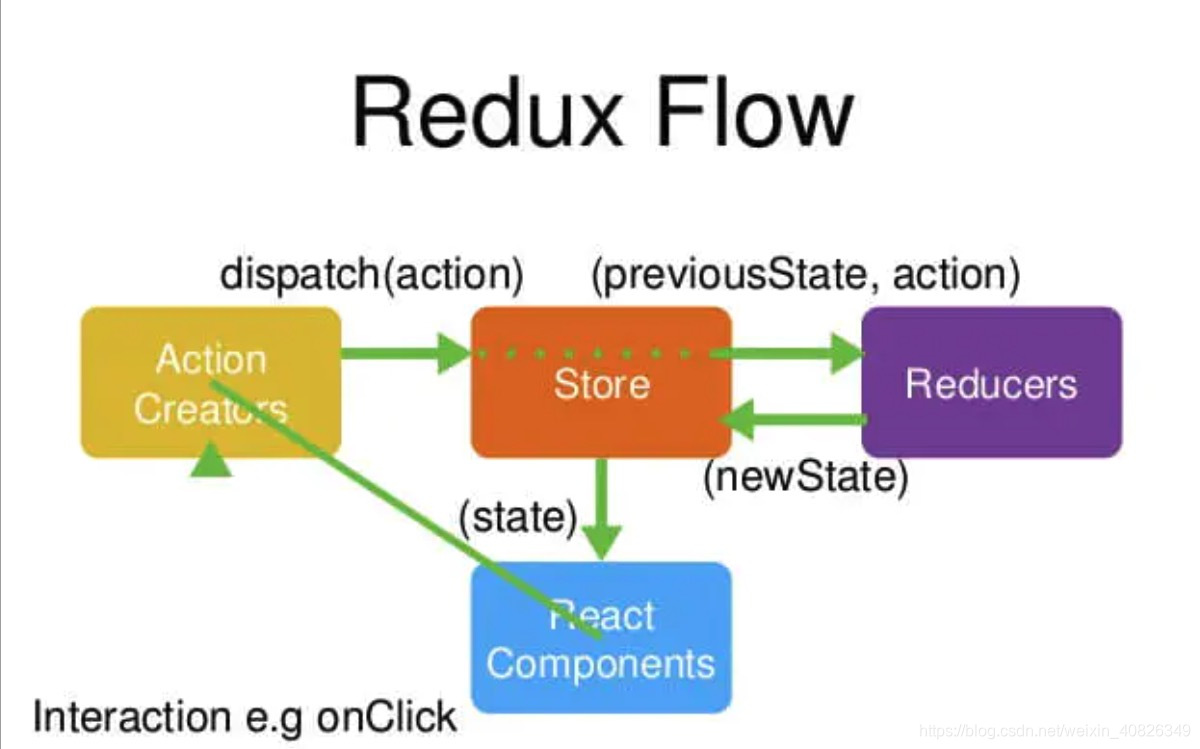
从以上图可以看出,Redux可以将数据先放到数据仓库(store-公用状态存储空间)中,在store中可以统一管理状态,我们用到什么组件,就直接去store中寻找什么组件。如果途中的Reducers想改变状态,只需要改变store中的状态,然后其他组件就会自动进行改变。
2.Redux工作流程

如上图所示,React Components就是我们在浏览器中直接看到的渲染页面,比如我们在页面上需要进行点击操作,而这个操作就是Action Creators,当我们执行该点击操作时,Redux就会执行Store对象下的Reducers函数,Reducers会对该操作进行逻辑上的处理,然后形成一个新的数据,将其存到Store中。当Store中的数据发生变化时,React Components视图层也就会发生更新。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!